Hi, I'm Joseph
By combining product management,
UI/UX design, and development knowledge,
I strive to make a meaningful impact
in the digital world.
I strive to make a meaningful impact
in the digital world.


Figma
Wire framing &
Prototyping

JIRA
Product management

Full stack Developer
Frontend & Backend

Adobe tools
Graphic design & branding
Featured Projects

Dapur Penyet - Final year project
Improving F&B operations through digitalisation and automation
Product Manager, UIUX Designer, Backend developer
JIRA, Figma, Github, Docker, AWS

Responsibilities
As a product owner, I lead the team in designing the product and its core features. This meant having a clear understanding of the business process to discover pain points. I also took up the role of lead UIUX designer as I had a clear understanding of the product. As a backend developer, I helped set up the backend infrastructure of our web solution.

Problem Statement
“Dapur Penyet(F&B) has inefficiencies in the currentrestocking of inventory for outlets and this poses potential problems when the business wants to scale up in the future”
Solution
Streamline the processes for all stakeholders to reduce steps and improving efficiency by building a centralised app that brings together different features into one comprehensive solution
Project Timeline

Figma
Figma was used to conceive early wireframes of the solutions, present our ideas to the client as well as serve as a reference for the frontend team
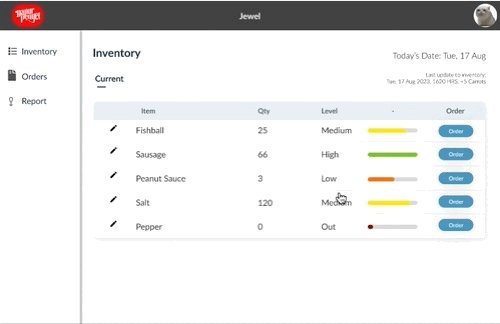
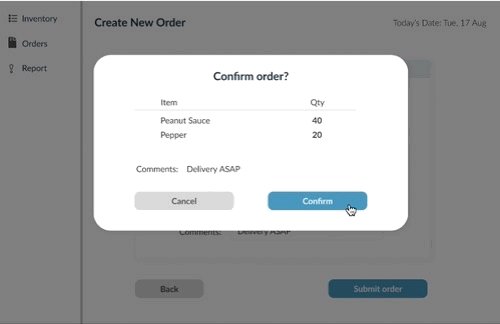
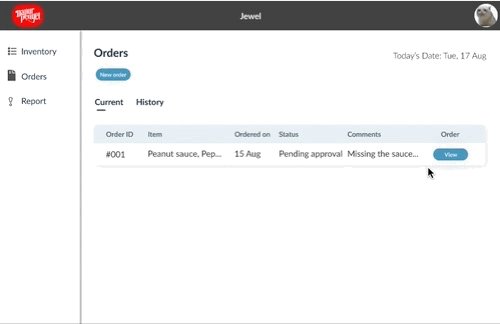
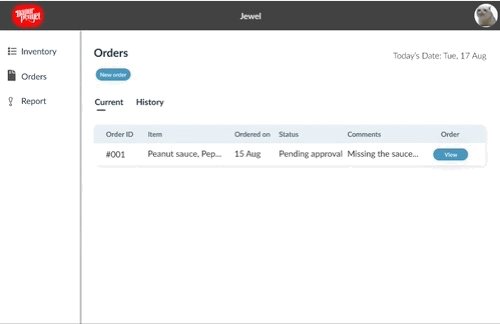
Use case:
The Jewel outlet runs out of inventory in store and therefor has to create a digital order which is sent to the central kitchen.

JIRA and Confluence
JIRA was used to manage our projects via sprints. This meant the creation of story points, prioritising and appointing tasks. Confluence for documentation on sprints, documents like sprint planning and retrospectives.
-1.png)
-1.png)

Scratchbac - Internship
Redesigning the onboarding process and profile page
UIUX Designer, Frontend developer
Notion, Figma, Maze, AndroidStudio, Github

What is Scratchbac?
Scratchbac is a local start-up that aspires to form hyper-local communities in your area by providing a platform to connect you and your neighbors together to satisfy your needs ranging from borrowing a toolkit to fix something, to forming running khakis close to you.

Affinity Mapping
The affinity map categorized user feedback to identify themes in user needs and pain points during the onboarding process. Key insights revealed a need for clearer instructions and more information on app features. These findings provided clarity on what elements in the current process could be improved or added.

Improved User Journey
After identifying key user needs and pain points, we used the Crazy 8 method to brainstorm solutions. Following refinement, we established an improved user journey to address these needs effectively.

Responsibilities
Research & Analysis: Conducted user research to identify key areas for improvement.
UI/UX Design: Designed a more informative and engaging profile page on Figma, adding fields like location, occupation, and interests. User Testing
Front-end Development: Coded the new profile page on Flutter using AndroidStudio and Github, after transitioning to the front-end team.
UI/UX Design: Designed a more informative and engaging profile page on Figma, adding fields like location, occupation, and interests. User Testing
Front-end Development: Coded the new profile page on Flutter using AndroidStudio and Github, after transitioning to the front-end team.

Prototyping


About me!

Recently just got out from Singapore Management University from a Bachelor’s in Information Systems.
Since I was a kid, I’ve always been drawn to the creative side of things and I actually learned how to Photoshop posters since primary school!
Even though I focused on IT in Polytechnic and Uni, I always found myself gravitating towards designer duties of my projects, whether this was creating a brand, or redesigning an application interface, I was always involved.
I’m excited to continue blending creativity with my technical skills in my career. If you have a project that could use a mix of creative thinking and IT, i’m your guy :-)